Matrix collision setup
Matrix collision is a way to implement a faux-collision using matrices. It could be used in many cases: ground collision, eyelids, lips, etc. When an object collides with a surface, it gets stuck on the surface without passing through.
The implementation of matrix collision is very simple. It's a blendMatrix between a matrix rivet and the controller's matrix. This was the simplest node setup I could make with this concept.
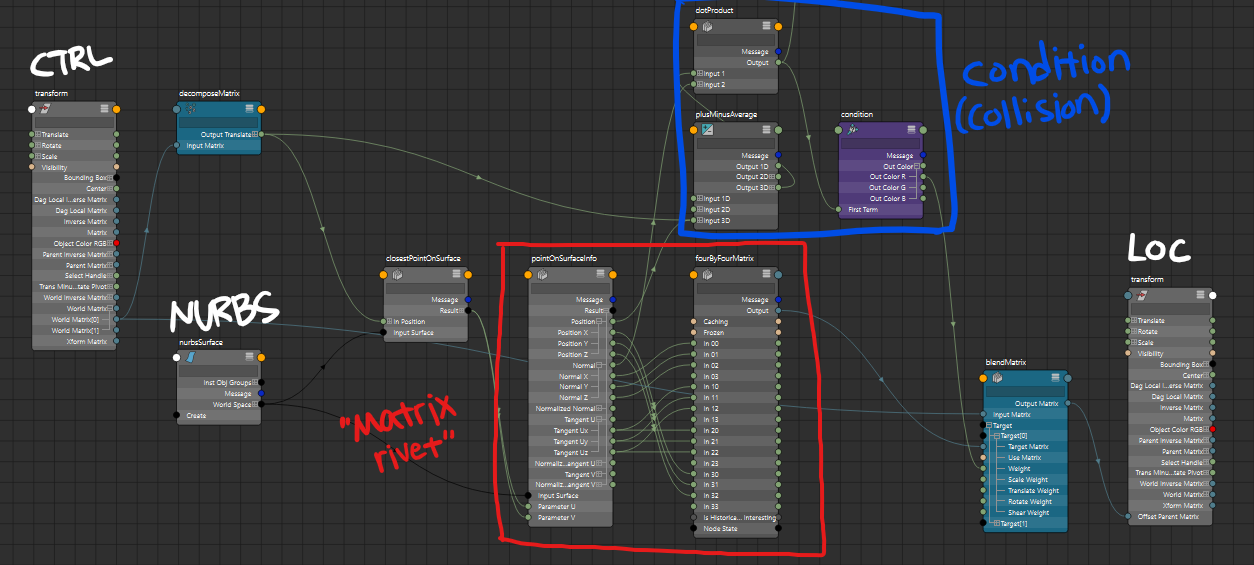
Setup

(zoom)
When a certain condition (in this case, collision) is true, the condition node returns 1. If false, it returns 0. We're connecting this value to target[0].weight of a blendMatrix node.
BlendMatrix node takes a base matrix (InputMatrix) and blend it successively with each target. Blend is happening in a stack manner. The results of the previous blend get blended with next target and so on. (source)
By setting blendMatrix's scaleWeight, rotateWeight, and shearWeight to 0, we can isolate only the translation from the rivet. This also means that we don't need a crossProduct in our rivet setup since any shear values can be filtered out.
Although it's possible to set rotateWeight to 1 to get the object to follow the surface's normals, I prefer not to, as using tangentU or tangentV of a surface is not very ideal in many cases; the object will randomly rotate depending on how the surface was constructed. It complicates the setup as well since we'll have to interpolate between two rotations to make things look right.

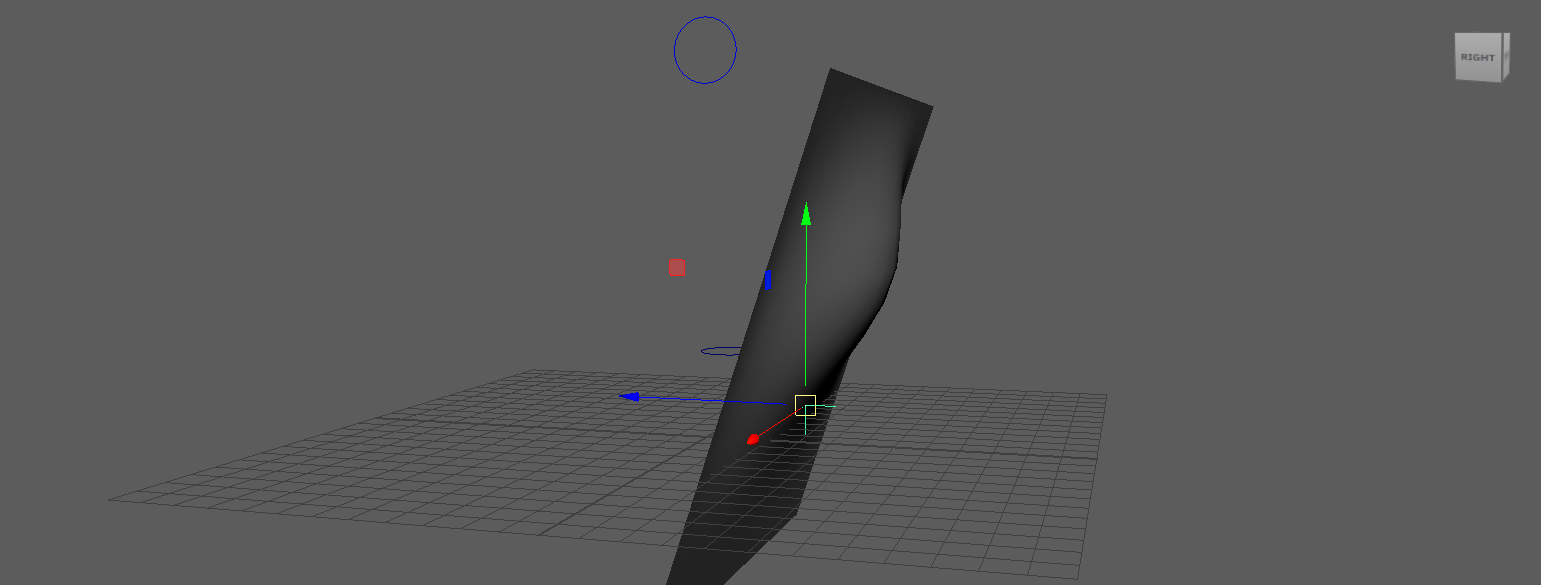
It's not shown in the video, but this setup can collide in any direction since we're using the normals of the surface, not its position.
(Yes, you can just use the pointOnSurfaceInfo.position as translation and bypass the blendMatrix part entirely. But I prefer using matices, why not.)